ReactとReduxでWebアプリを作るための前段階としてとりあえずこちらのチュートリアルをやってみようとしたのだが、途中でnpm startを実行したところエラーが出てにっちもさっちもいかない状況になってしまった。

package.jsonの中身を確認して、
“scripts”: {
“start”: “react-scripts start”,
が記述されていることも確認したし、ネットで調べて見つけたpackage-lock.jsonとnode_modulesを消してnpm installを再実行する方法を試してもうまくいかず、nodeとnpmを再インストールしてもダメで困り果てていたが、create-react-appを再インストールして見たら、なんとうまく行った!

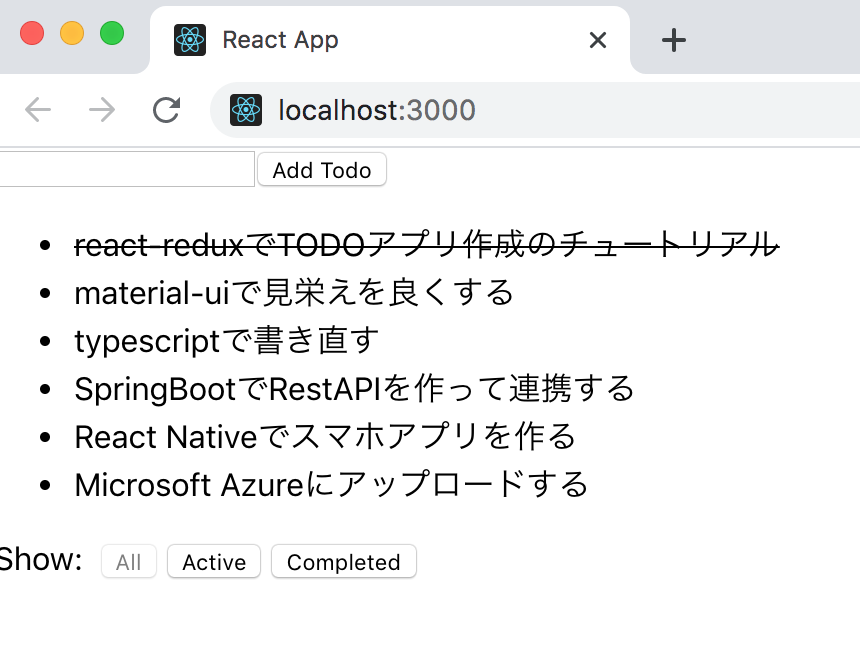
チュートリアルをやってみて作ったTodoアプリおよびこれからやってみたいこと